The Situation:
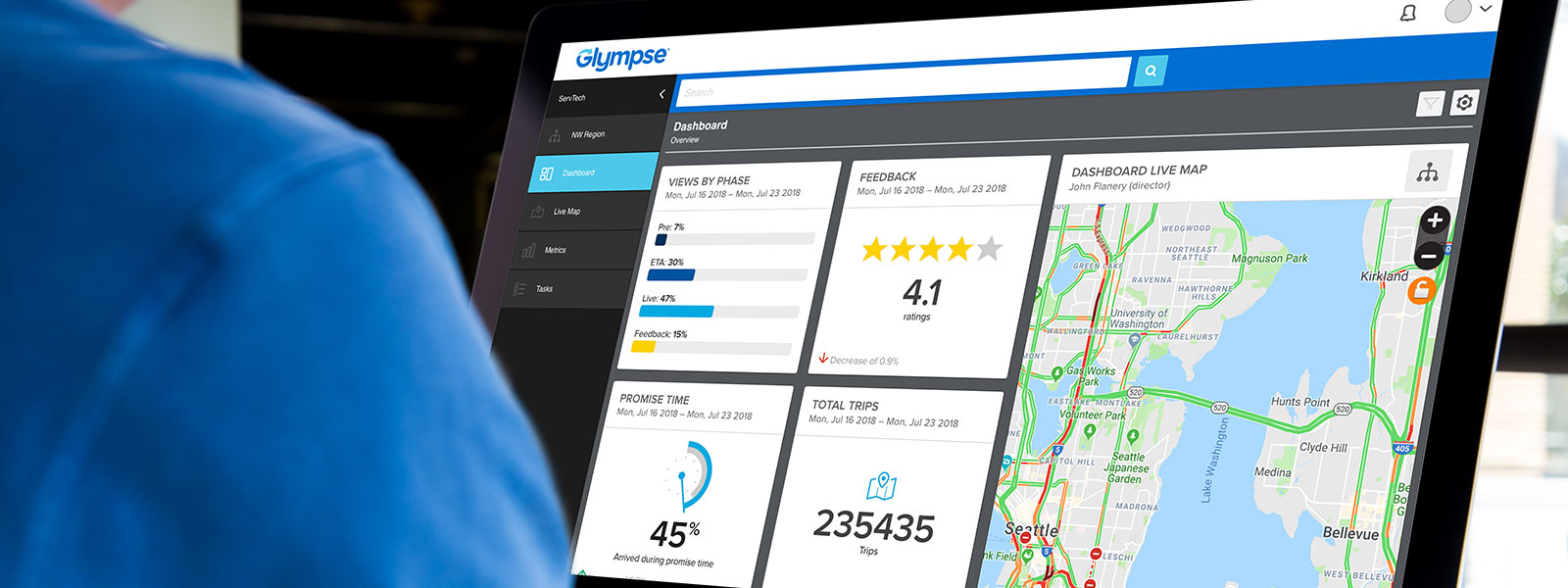
The Glympse EnRoute Console is an enterprise product that functions as an insights and intelligence portal for customers using the Glympse Journey product. A team and task management tool providing organization metrics, agent tracking, and a map displaying the real-time location of deployed drivers, the EnRoute Console had been live for over a year without any updates or feature additions.
Leveraging feedback from our users through the Customer Solutions team, we were able to identify usability friction points within the product.
Product friction points:- Search function was the most requested feature; current implementation was subdued and had multiple steps that confused users
- Search results non-contextual; UI was confusing as to the information displayed and did not adhere to the visual system of the console
- Console settings were spread out in two different places; users could not easily tell where to go to change their profile or console options
- User feedback was limited to communication with the Customer Solutions team; Product Team was not always made aware of the user insights
The Strategy:
I worked closely with the Product Manager and determined the development resources needed to make the updates and prioritized improvements to fix the above mentioned friction points over other identified product improvements and feature sets.
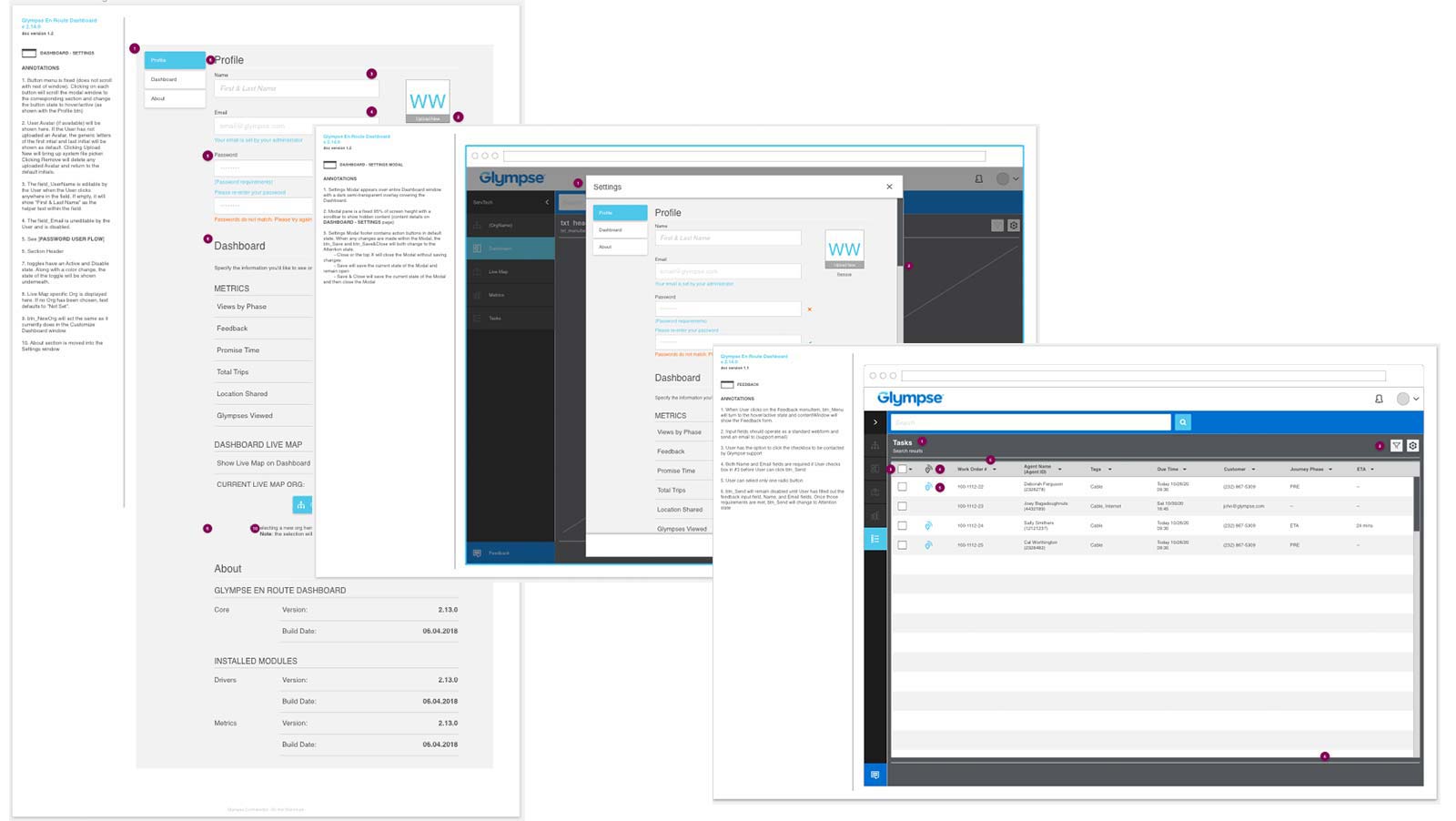
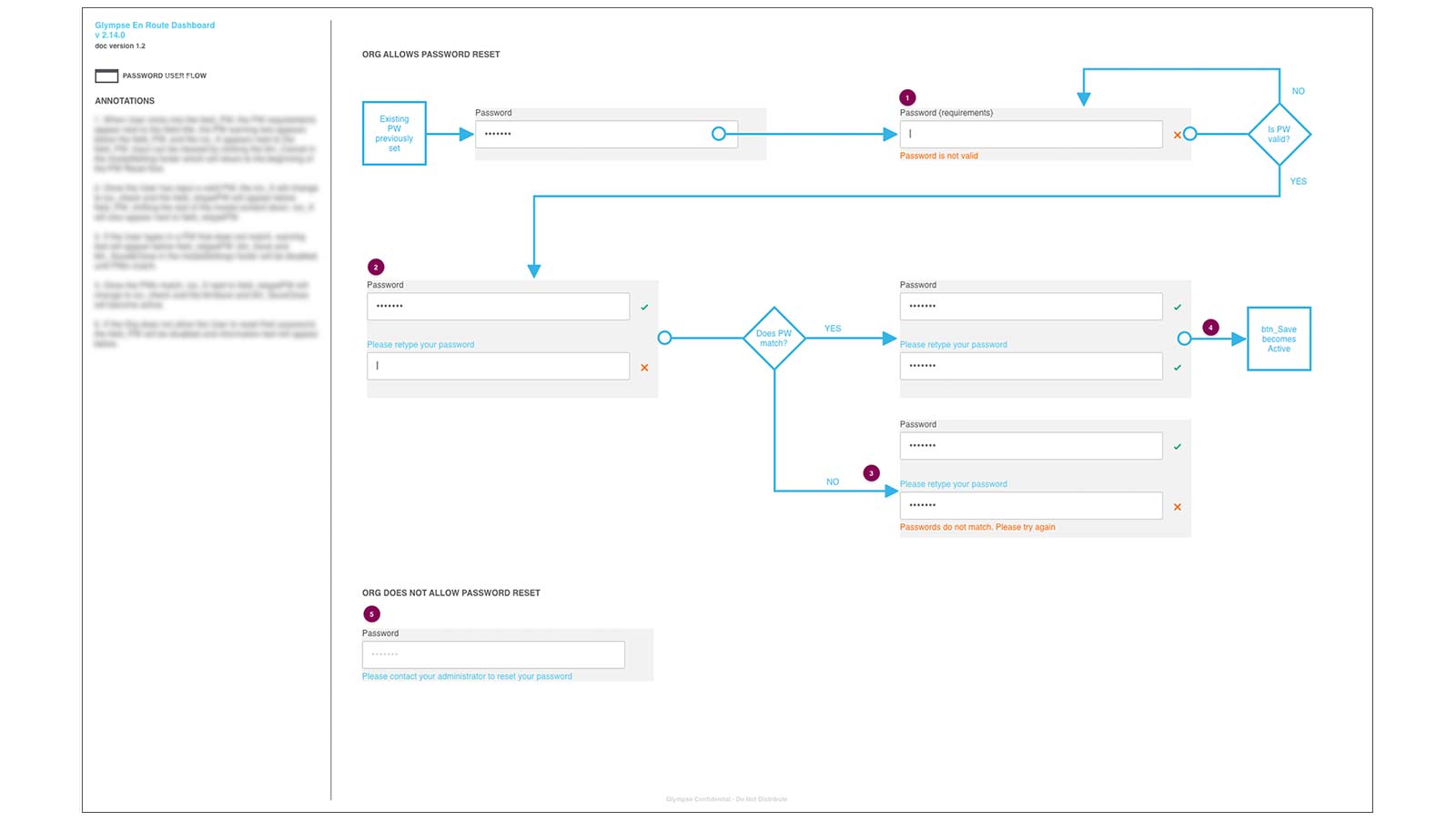
With a 2 week design phase scheduled, I quickly outlined the new Search experience and functionality and sketched out the updates to the console UI which I then translated into high-fidelity wires.
A new feature, the Customer Feedback portal, was also created utilizing current design best practices and references. This was designed as a first iteration, with additional functionality planned for future releases.
The Solution:
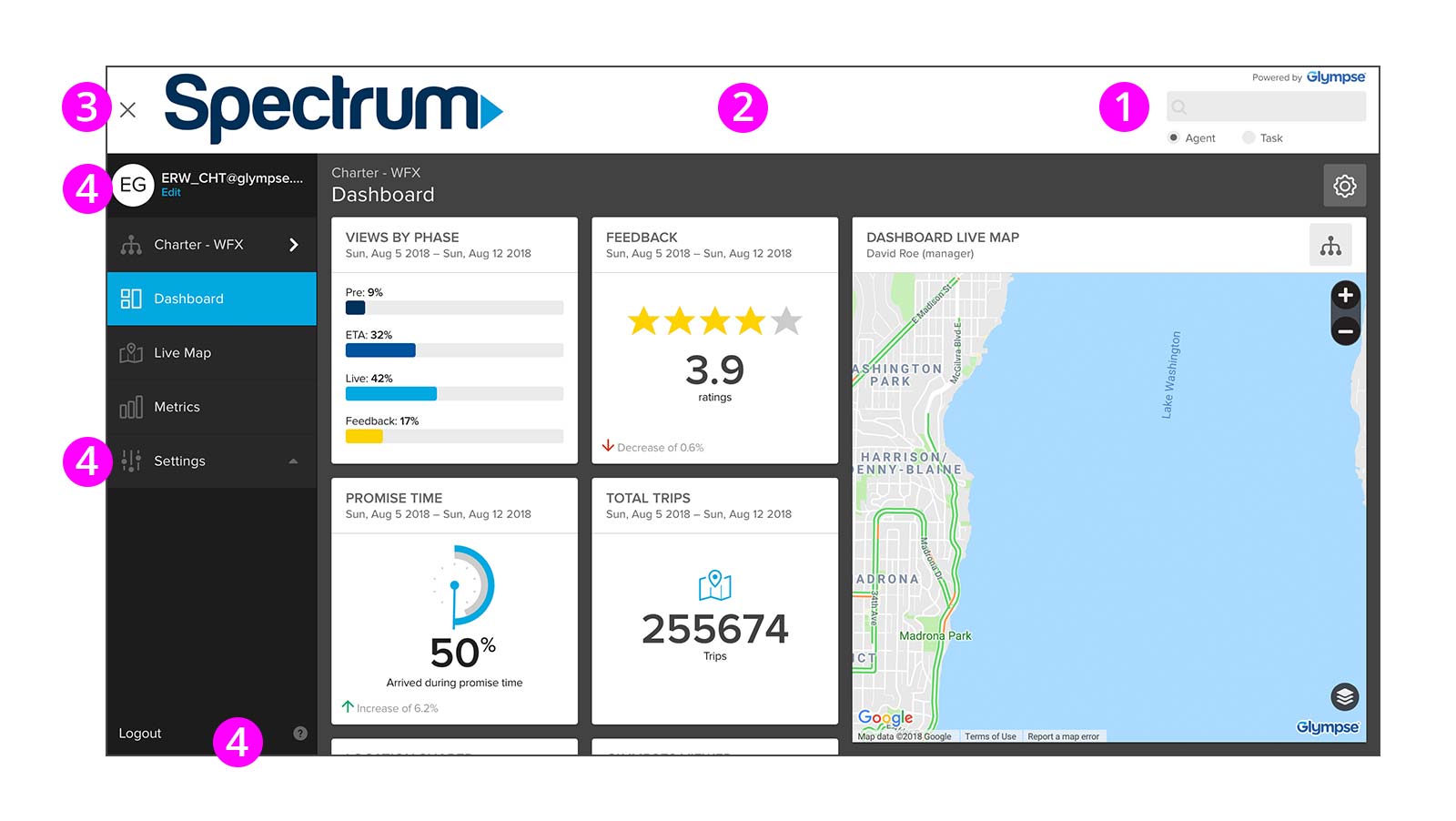
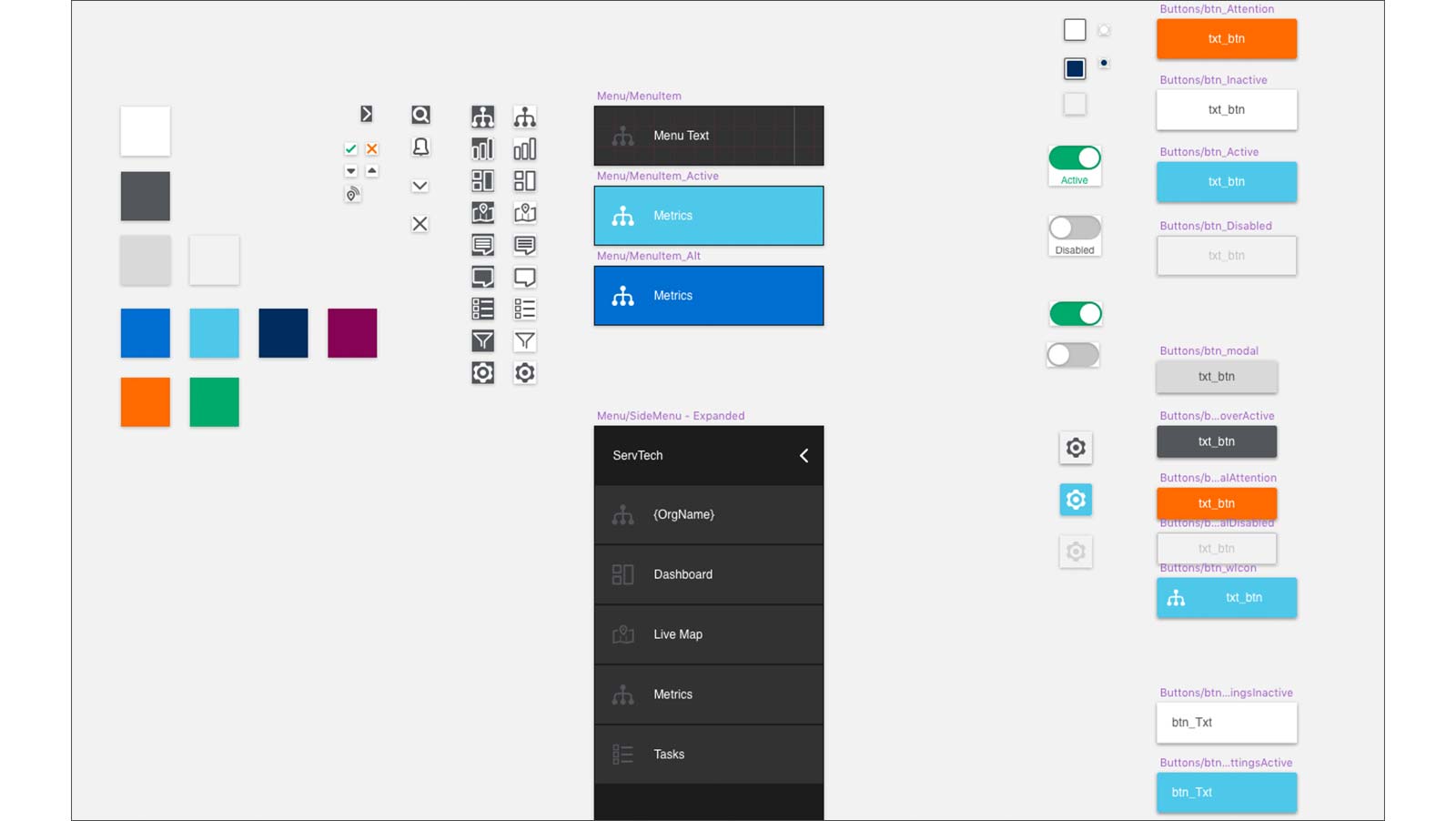
I created an updated design spec and took the opportunity to clean up some of the visual systems to align with the overall Glympse product library and brand.
Key changes included:- Giving the Search bar more prominence in the UI as it had been identified as a primary use feature in the product
- Streamlining the Search user flow by having database options handled by the back-end
- Grouping all User Settings together under a Profile menu in the header while reducing the header size to allow for more screen space in the console
- Addition of a Customer Feedback form that would allow Product to collect direct feedback from Users
This refresh is the first iteration on the existing Glympse EnRoute console and serves to smooth out the biggest frustrations we have heard from our users. It also will allow us to better collect direct user feedback until further and more in-depth user research can be performed.
The UI updates now provide a foundation to easily integrate future feature releases and the content has a more cohesive organization.
Let's chat if you would like a more detailed look at my process.