The Situation:
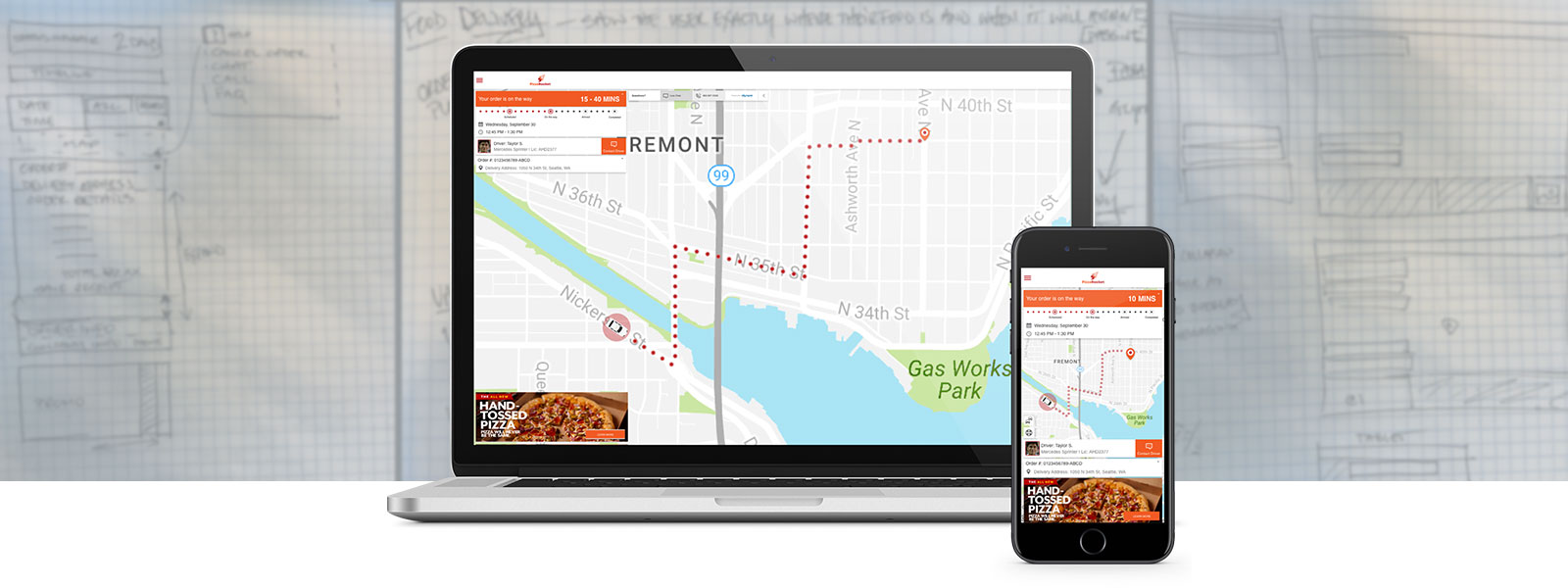
The Glympse Journey product allows businesses to use location-based communication as a natural extension to branded interactions with their customers. By displaying the real-time location and ETA of their delivery or service technician, Journey allows people to have more control over their schedules and businesses to have a known customer engagement conduit.
Glympse Journey had a multitude of user experience issues identified through live use of the previous version and needed to be updated to address these problems. This is multiphase project iterating in chorus with dev cycles and ongoing user learnings.
Business goals:
Add value to product by increasing consumer marketing touchpoints and improve modularity to adapt to different industries.
Product friction points:
- UI not easily customized to partner branding – a core product feature
- Passive user experience; there was little to no interaction with the product after initial viewing
- Deactivation of toggleable features resulted in a sparse UI that confused Users
- Lack of marketing and messaging options within the user’s journey thoughout the product use cycle
The Strategy:
In order to be intentional about future iterations and updates to the EnRoute Journey, I needed to look back on the original product design plans; none existed! Instead of blindly rushing forward, it was agreed that we needed to take a step back in the process in order to set a strong foundation to build upon.
Time was set aside and I set to work crafting:
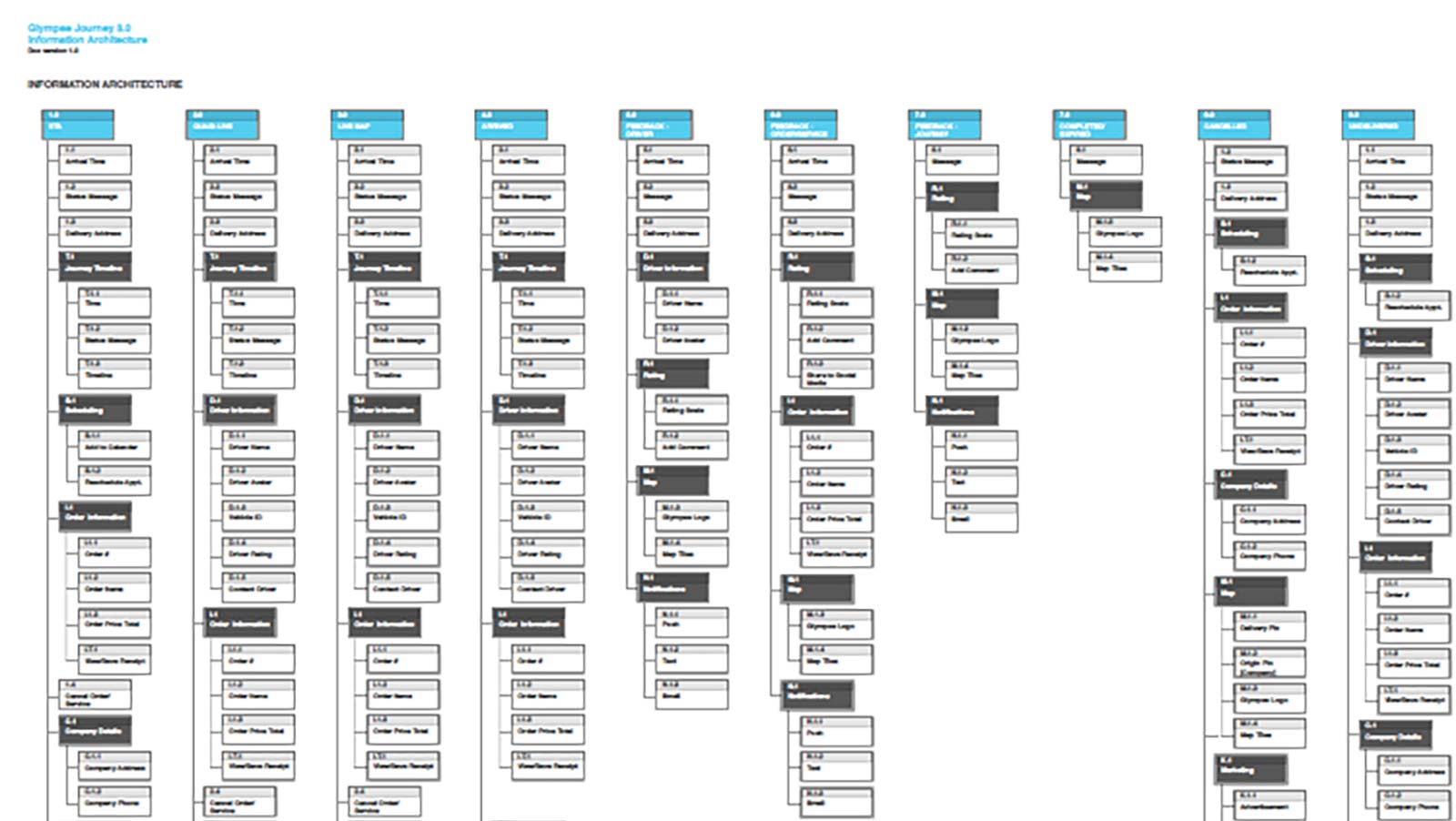
- Information architecture; a map of all identified pieces of information we would be communicating to the User and where that information lay within the product
- User flows; how do our Users move throughout the Journey and how would we like them to?
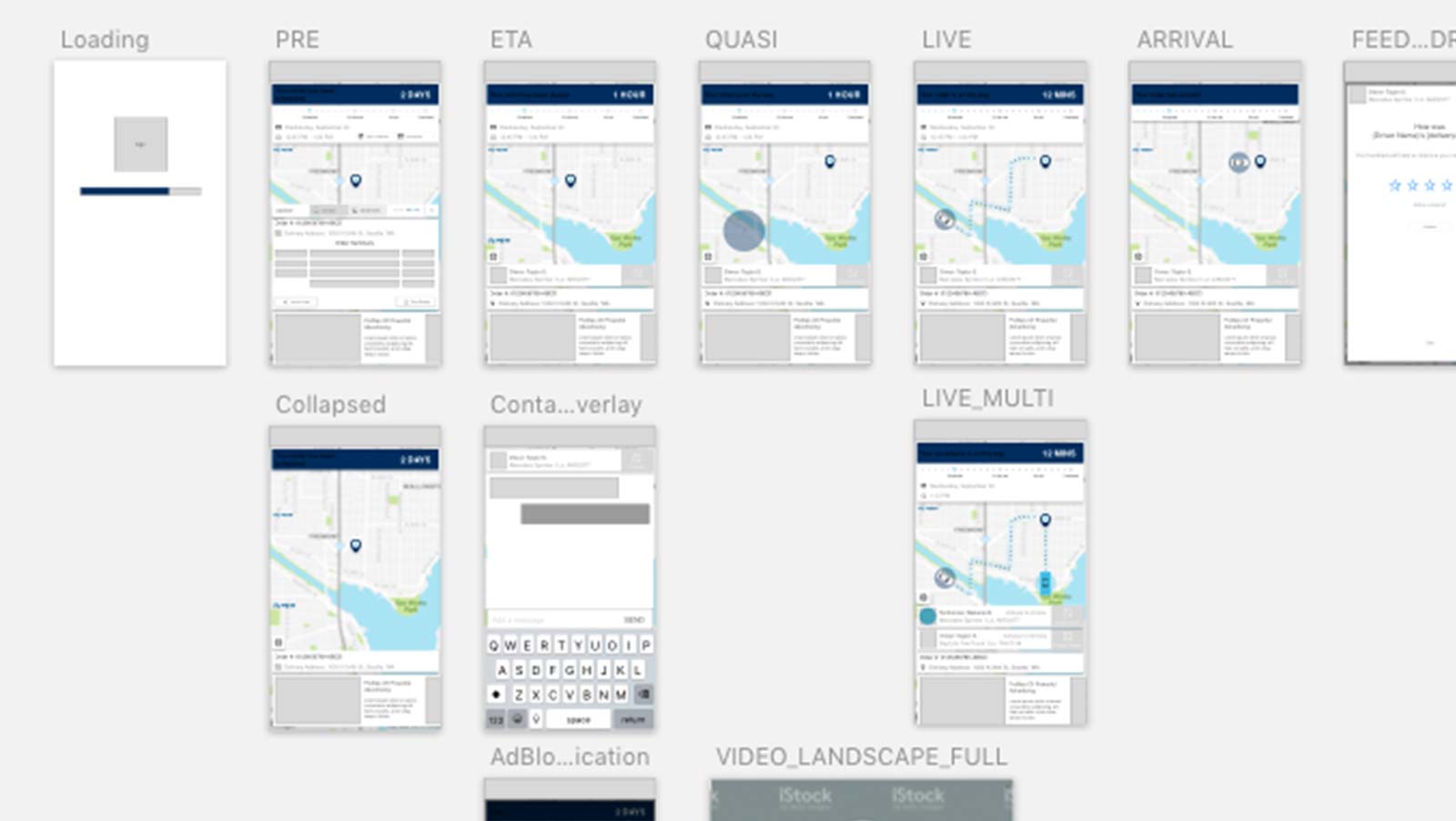
- Wireframes; starting with lo-fi sketches and evolving into hi-fidelity screens
- Style guide; part of a larger initiative, a unified and branded style guide was applied to the Journey product
Once the product design framework was set, I partnered with the product manager and executive leadership to determine our next steps. Combining planned engineering initiatives and the EnRoute product roadmap, it was determined that we would do a larger overhaul of the Journey product in order to meet the goals of the business.
The Solution:
By taking a step back and documenting the design and usability requirements for the Glympse EnRoute Journey, we were able to identify a clear path to updating the current product. I was able to design a modular, responsive experience that addressed the friction points we had surfaced.
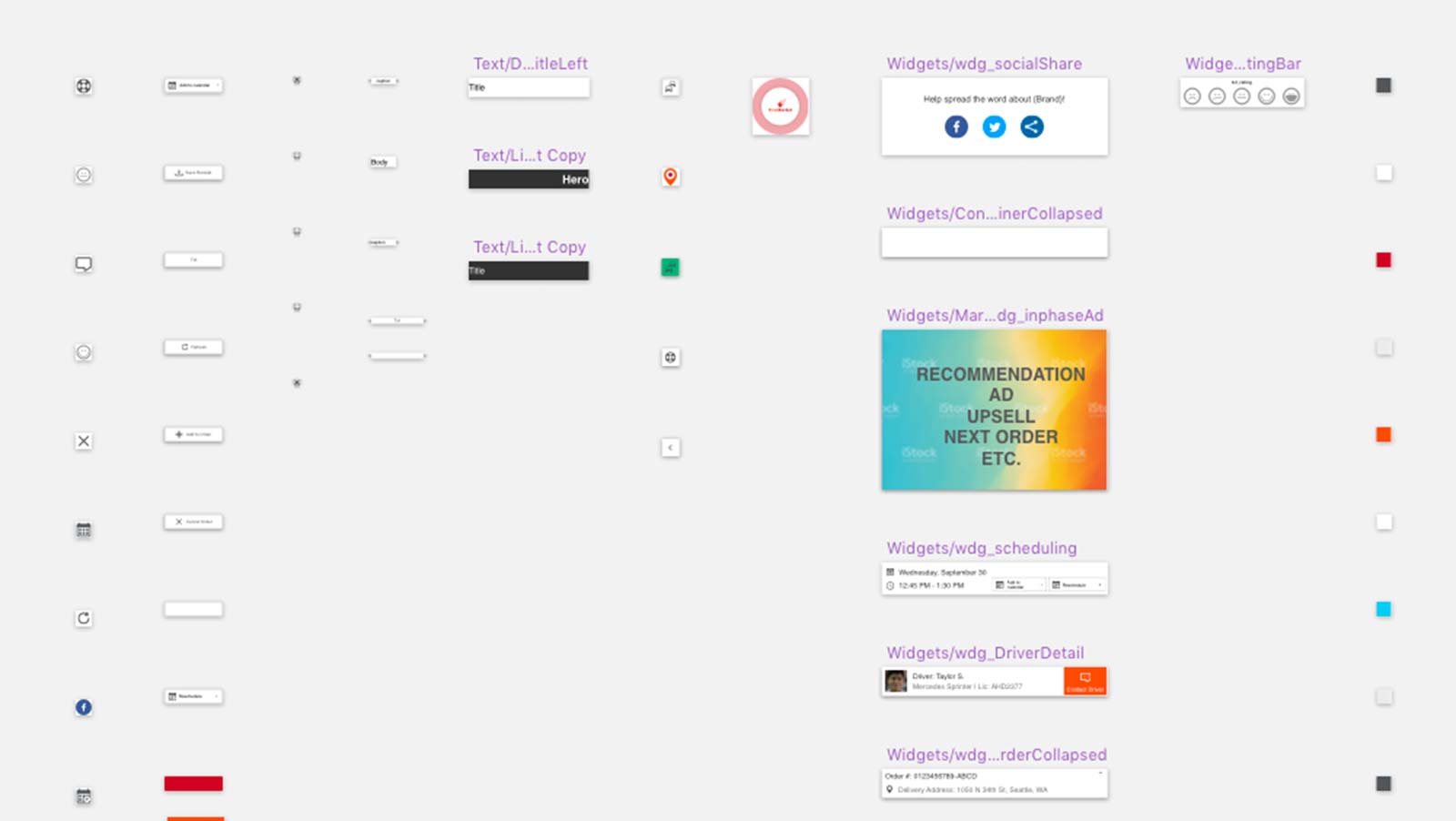
Key changes included:- Modular design allows for customization based on unique customer needs and wants
- Addition of marketing options across multiple steps within the User's journey increasing user engagement and value to customers
- Improvements to simplify and unify the User interface with the Glympse brand
The Glympse EnRoute Journey 3.0 is currently in production and I am very excited to gather User and customer feedback and metrics once launched.